Path based routing in Azure Application Gateway with Azure WebApps
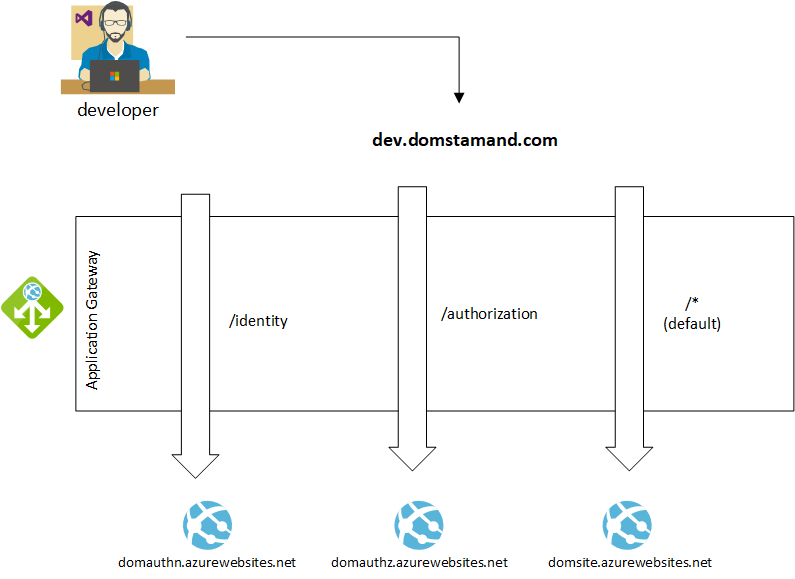
So it may occur to you that you may want to do path based routing so that you can reach multiple applications under 1 hostname. To represent this, I’ve drawn an example of what we are trying to accomplish

In this post, I’ll show you how I can use the hostname dev.domstamand.com to respond to different backends when hit on 3 paths:
- /identity : redirects to the identity web app
- /authorization : redirects to the authorization web app
- / : redirects all other requests to the default web app
As a side note, I’m using the v2 of the Application Gateway.
Setup
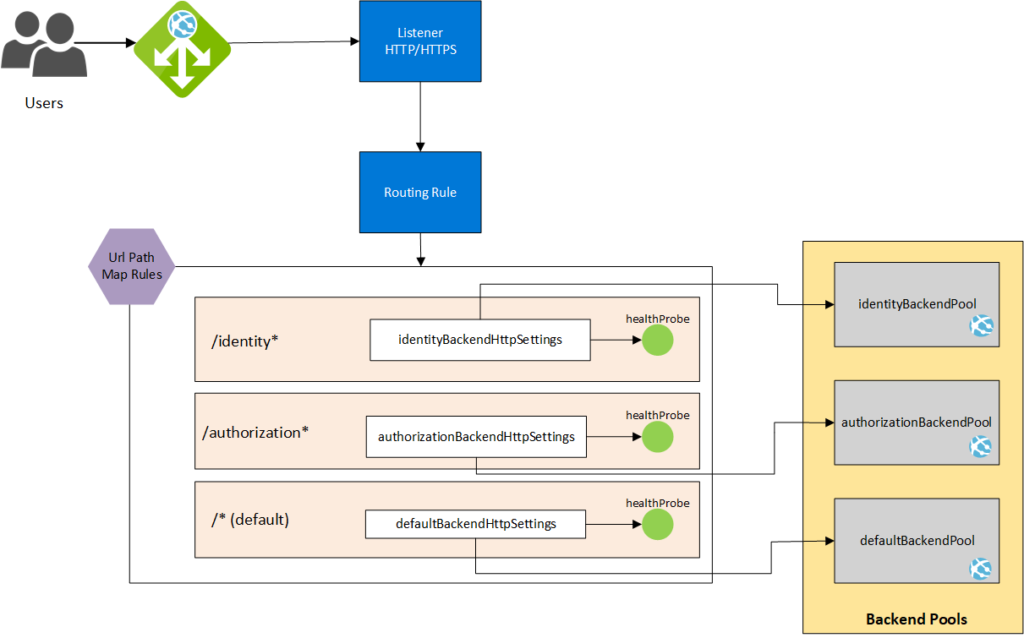
To understand better how all the components are layed out, I made a diagram.
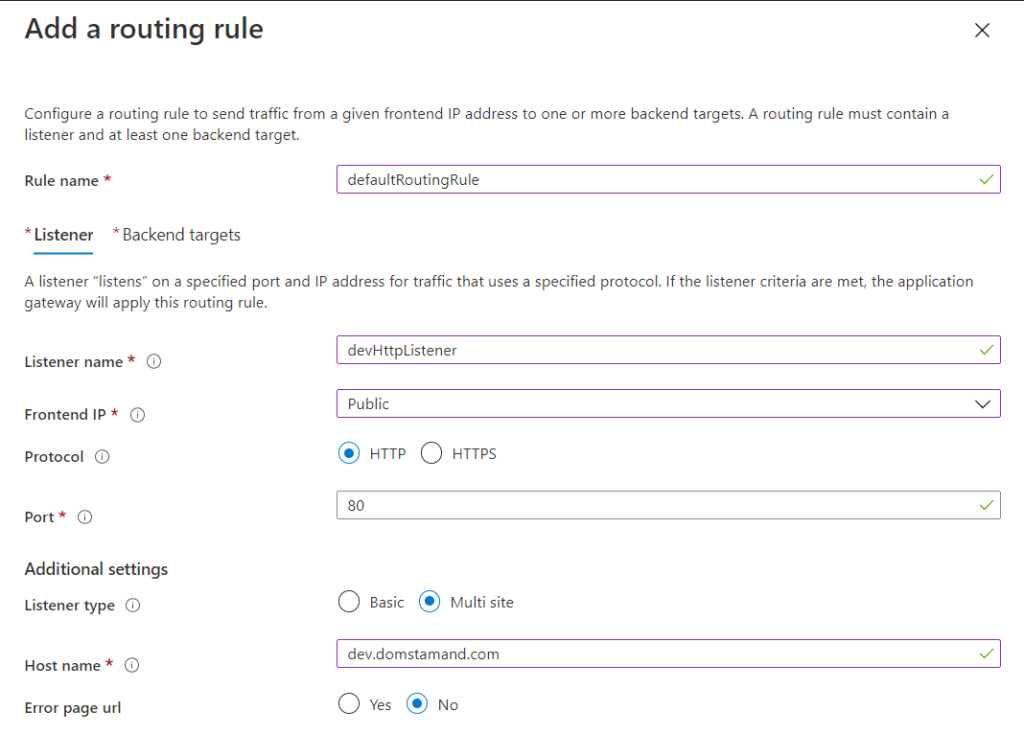
For the sake of this example, I will be configuring the frontend listener to listen to port 80.

How does this look when creating the Application Gateway?
The part here that may look difficult is to create the listener, the rule and the url path map rules. It’s always best to diagram what you are trying to do (like I did above), so you can go right ahead and not have any uncertainty.
Listener:

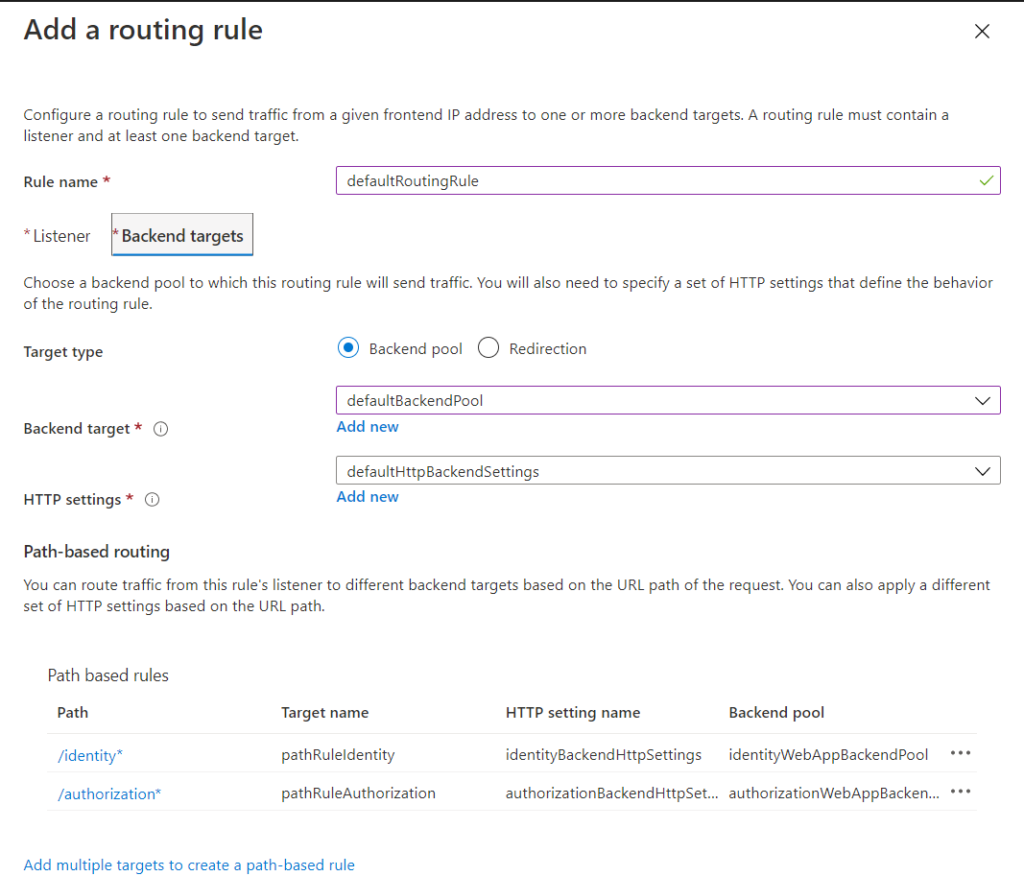
Rule, along with the url path map rules and the associated targets:

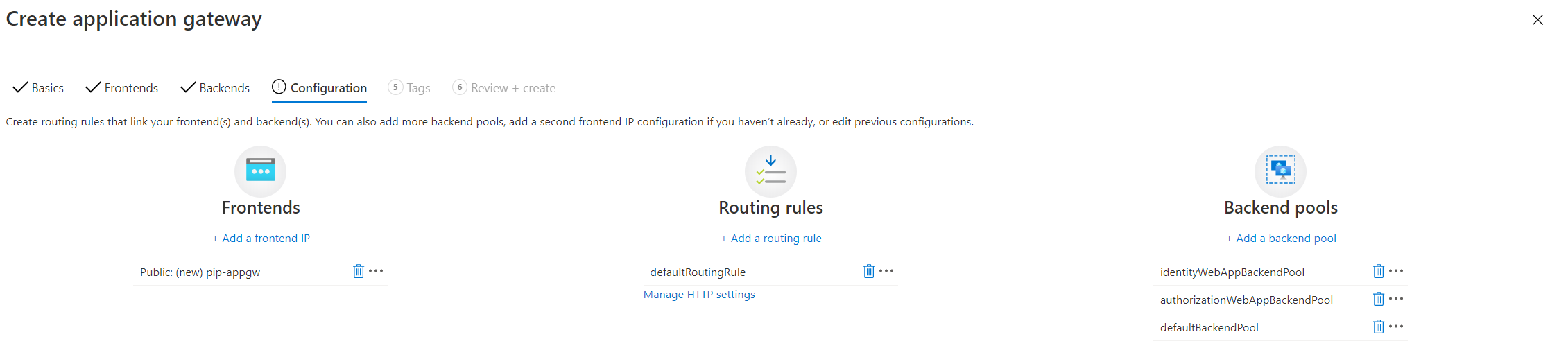
Here is the final configuration, including the backend pools

Associating the Health Probes
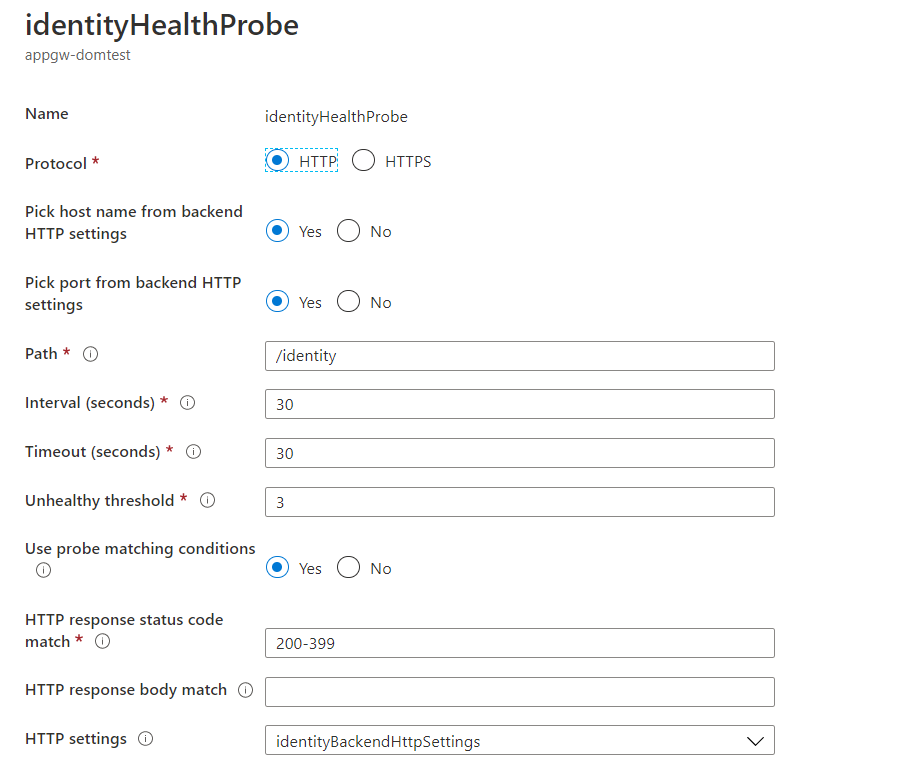
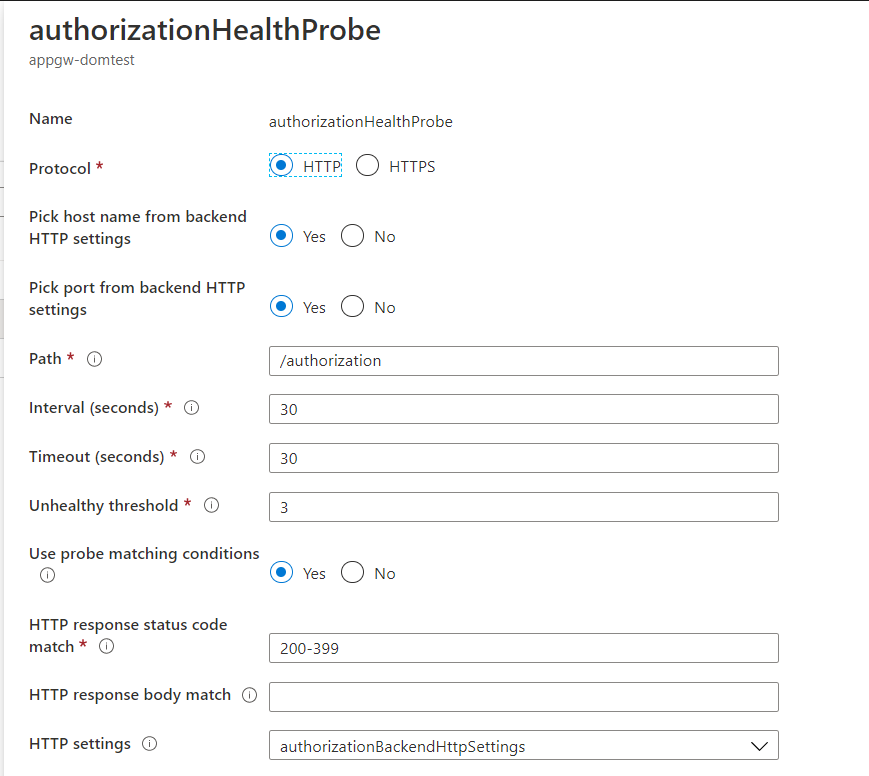
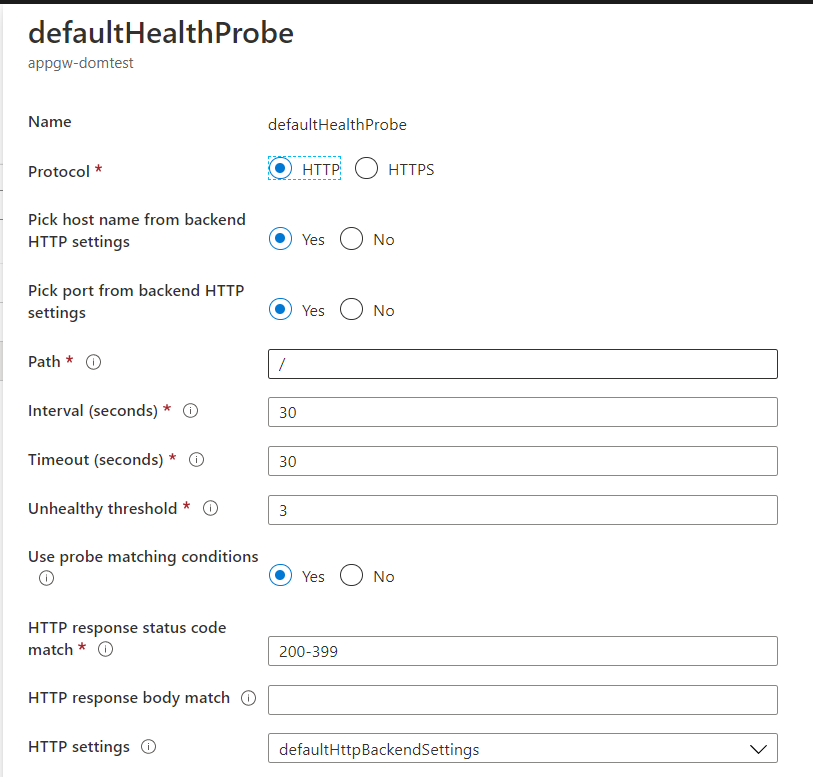
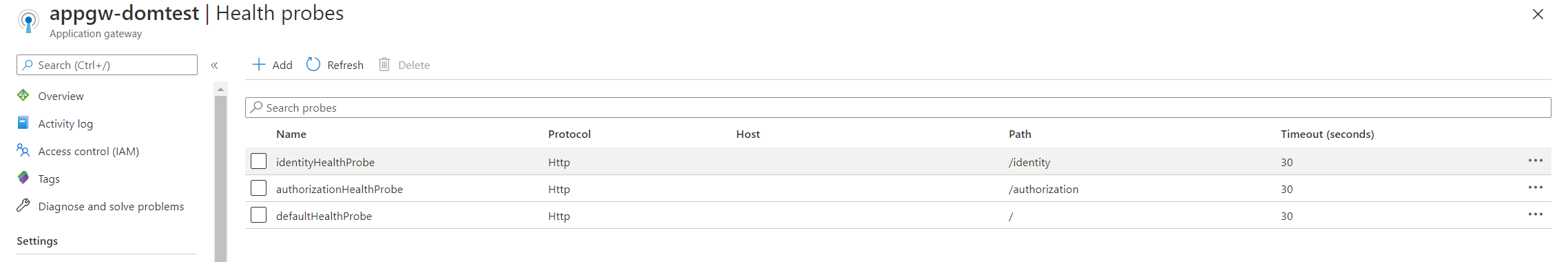
I created the 3 health probes in the portal.
1 for identity that points to /identity in its respective backend pool

1 for authorization that points to /authorization in its respective backend pool

1 for the default that points to / in its respective backend pool

As of 2020-08-14, there seems to be a bug in the portal that doesn’t allow you to associated probes to http backend settings, so I used PowerShell and did the associations
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
$appGw = Get-AzApplicationGateway -ResourceGroupName rg-test -Name appgw-domtest $identityBackendHttpSettings = Get-AzApplicationGatewayBackendHttpSetting -ApplicationGateway $appGw -Name identityBackendHttpSettings $identityHealthProbe = Get-AzApplicationGatewayProbeConfig -ApplicationGateway $appGw -Name identityHealthProbe $appGw = Set-AzApplicationGatewayBackendHttpSetting -Name $identityBackendHttpSettings.Name ` -ApplicationGateway $appGw ` -Port $identityBackendHttpSettings.Port ` -Protocol $identityBackendHttpSettings.Protocol ` -CookieBasedAffinity $identityBackendHttpSettings.CookieBasedAffinity ` -RequestTimeout $identityBackendHttpSettings.RequestTimeout ` -PickHostNameFromBackendAddress ` -ProbeId $identityHealthProbe.Id $authorizationBackendHttpSettings = Get-AzApplicationGatewayBackendHttpSetting -ApplicationGateway $appGw -Name authorizationBackendHttpSettings $authorizationHealthProbe = Get-AzApplicationGatewayProbeConfig -ApplicationGateway $appGw -Name authorizationHealthProbe $appGw = Set-AzApplicationGatewayBackendHttpSetting -Name $authorizationBackendHttpSettings.Name ` -ApplicationGateway $appGw ` -Port $authorizationBackendHttpSettings.Port ` -Protocol $authorizationBackendHttpSettings.Protocol ` -CookieBasedAffinity $authorizationBackendHttpSettings.CookieBasedAffinity ` -RequestTimeout $authorizationBackendHttpSettings.RequestTimeout ` -PickHostNameFromBackendAddress ` -ProbeId $authorizationHealthProbe.Id $defaultBackendHttpSettings = Get-AzApplicationGatewayBackendHttpSetting -ApplicationGateway $appGw -Name defaultHttpBackendSettings $defaultHealthProbe = Get-AzApplicationGatewayProbeConfig -ApplicationGateway $appGw -Name defaultHealthProbe $appGw = Set-AzApplicationGatewayBackendHttpSetting -Name $defaultBackendHttpSettings.Name ` -ApplicationGateway $appGw ` -Port $defaultBackendHttpSettings.Port ` -Protocol $defaultBackendHttpSettings.Protocol ` -CookieBasedAffinity $defaultBackendHttpSettings.CookieBasedAffinity ` -RequestTimeout $defaultBackendHttpSettings.RequestTimeout ` -PickHostNameFromBackendAddress ` -ProbeId $defaultHealthProbe.Id Set-AzApplicationGateway -ApplicationGateway $appGw |
Summary

Configuring the WebApp
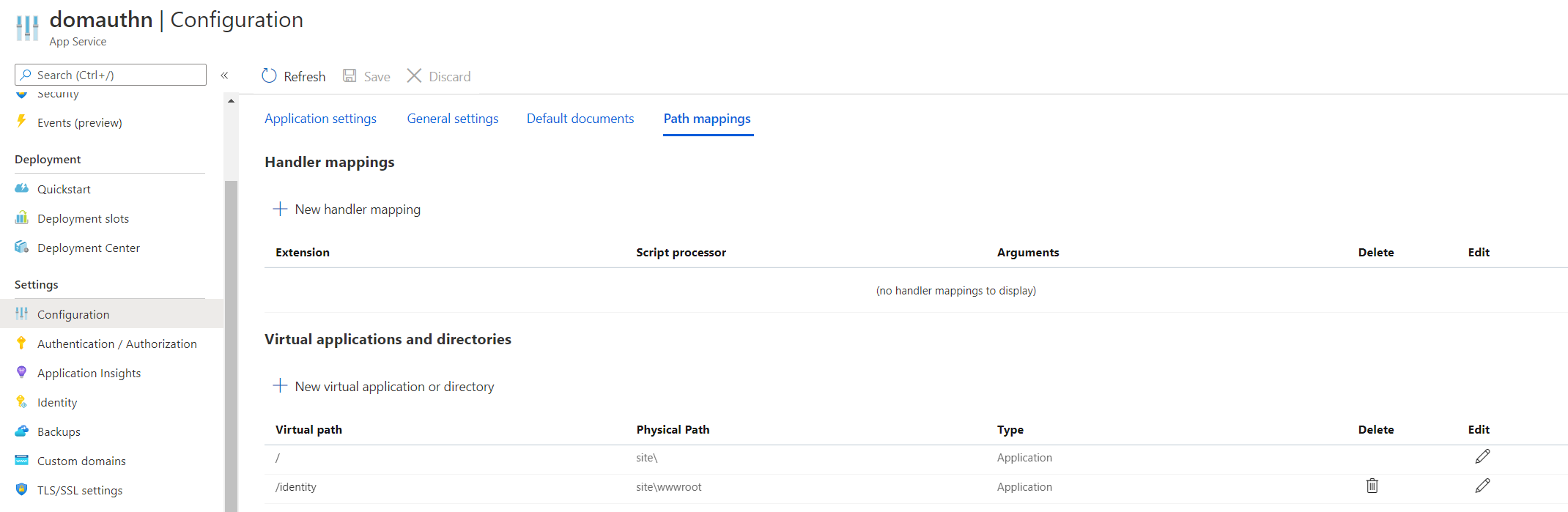
In order for the WebApps to properly respond (and not return a 404) when being accessed from the Application Gateway, I need to make a small tweak to the Web App path mapping. I need the application to not respond on / but rather to /identity and/authorization. The default can continue to listen to /.
Under the Configuration blade of the Web App, under the Path Mappings tab, I change the path mapping for the identity web app for the Virtual path: / Physical Path: site/wwwroot to Physical Path: site/ and add a path mapping for a new virtual application that points to Virtual Path:/identity and Physical Path: site/wwwroot. I do the same for the authorization web app, that is Virtual Path /authorization that points to the Physical Path site/wwwroot.

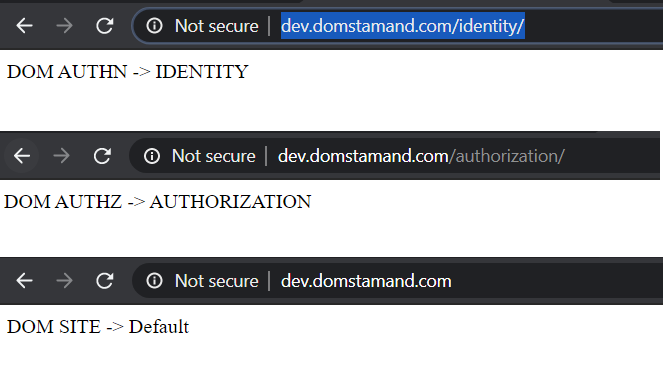
Testing
As you can see now accessing the URL through the Application Gateway gives us the results we want.

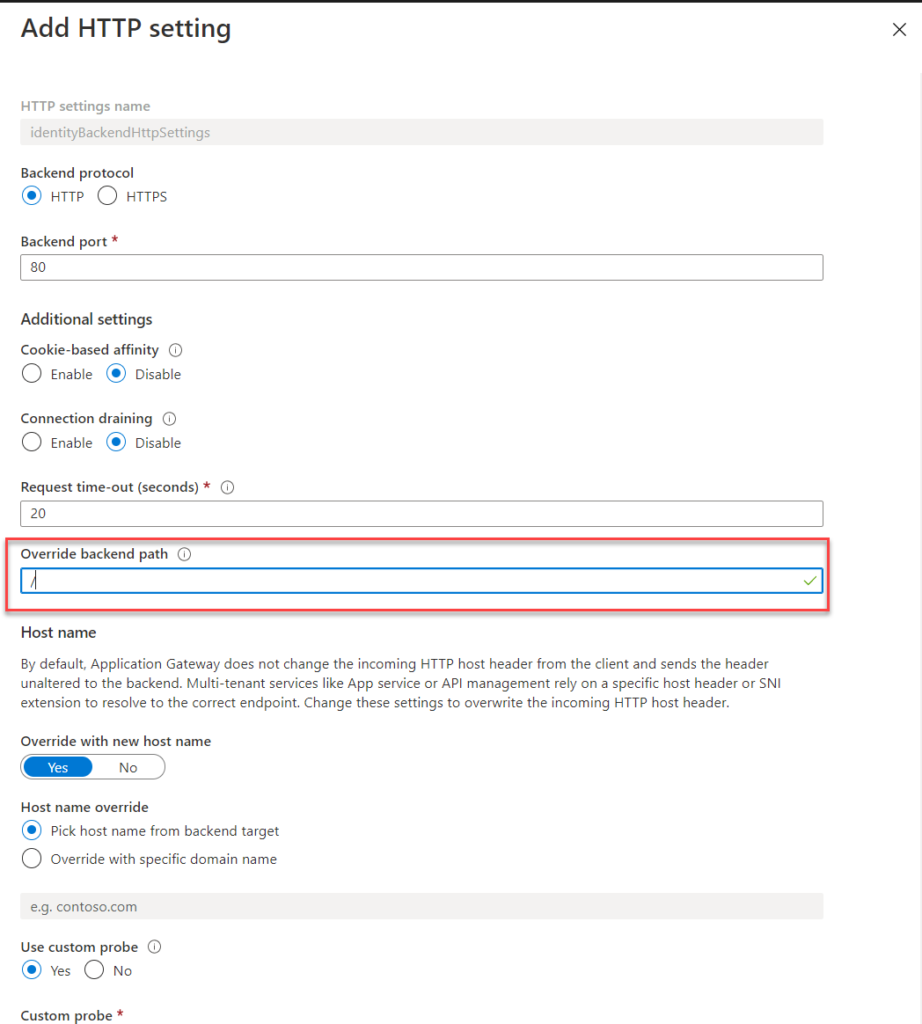
What if I don’t want to modify my virtual paths in my WebApp?
There is a way, you can override the path in the Application Gateway backend http settings, with /. This will rewrite the requests to start with / when forwarded to the backend pool. Doing this, you don’t need to change any of your path mappings in your web apps. Your health probes also need to point to /.

Conclusion
As you can see it’s fairly simply to do Path based mapping in the Application Gateway to map to your Web Apps. You just have to remember the little tricks to either override the path at the Application Gateway level or to change the Path Mappings in the Web App.
