Changing requests status codes to test your front-end behaviors
A developer I work with came across an interesting problem where he needed to test the error handling on the front-end side of a SPA without adding extra “hacks” in the APIs that were consumed by the front-end.
I helped him with this task, without adding “hacks”, by using Fiddler.
Setup
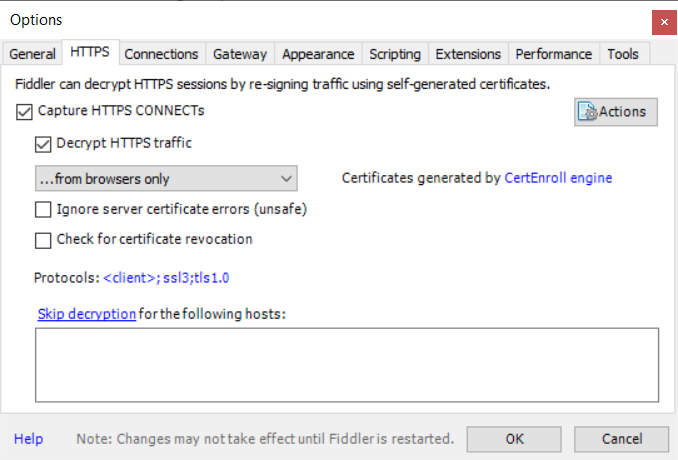
Download yourself a copy of Fiddler. Once installed, you need to configure Fiddler to intercept and decrypt HTTPS requests (as I hope your APIs are chatting on HTTPS). To do so, go in Tools -> Options and under the HTTPS tab, check Capture HTTPS CONNECTs and Decrypt HTTPS traffic and select …from browsers only. Accept all the dialogs that come after checking all of those.

Fiddler enable HTTPS
You will see that Fiddler is catching all the browser HTTP(s) traffic on your network adapter. Let’s create a filter to make it easier to get the desired requests that you want to change the status codes to.
![]() Tip: when in the capture window, press CTRL+X to clear the pane.
Tip: when in the capture window, press CTRL+X to clear the pane.
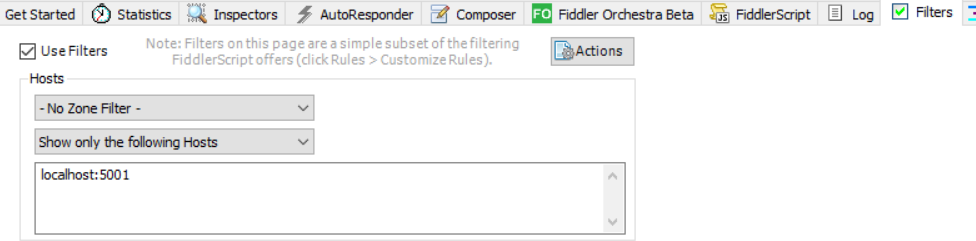
As shown in the documentation, to set a filter, on the right pane, click on the Filters tab. Check the Use filters checkbox, and under the hosts section, in the second combo box, select Show only the following hosts.
In the textbox, write down the hostnames you want to filter, separated by a semi-colon (;).

Fiddler filters
You then need to instruct Fiddler to break automatically after responses. To do that, go in Rules -> Automatic breakpoints -> After responses
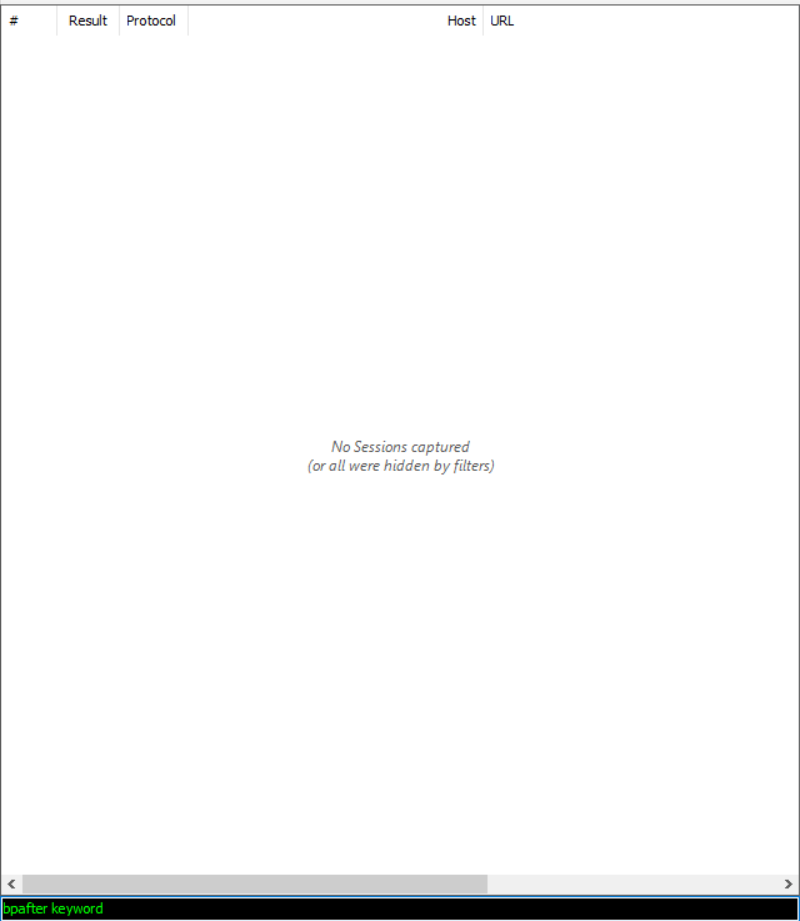
To set a breakpoint, go in the black input below the request window and type bpafter keyword and press enter. Change keyword to whatever you see fit. The keyword, is the way to tell Fiddler to break on all requests that contains that keyword. To remove the breakpoints, type bpafter without any parameter.

Fiddler add/remove breakpoint
Changing the response status code
Navigate to your application. Once your browser requests a hostname with your keyword, it will break. You will see the icon ![]() . Click on the request that has a breakpoint
. Click on the request that has a breakpoint
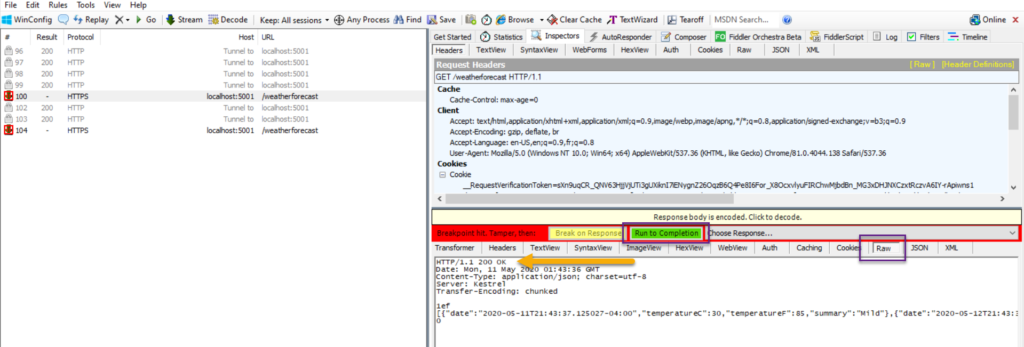
On the Inspectors tab, click on the Raw link, on the right side of the window, and change the HTTP response. Assuming you want to trigger a 401, change the HTTP/1.1 200 Ok to HTTP/1.1 401
Then click on the green button Run to completion. You will see that Fiddler intercepted the request and changed the status from 200 to 401.

Fiddler change response
This can be confirmed if you look at your network activity, for instance in Chrome:
Fiddler chrome status change
Notes
If you are getting an error from the browser such as NET::ERR_CERT_AUTHORITY_INVALID or The certificate was not issued by a trusted certificate authority, reset your fiddler HTTPS certs. Eric Law has a great article on how to do that here.
